前回の背景透過に続いて多い質問への回答です。MacOSXで丸型アイコンを使う方法です。今のままだとWEB用くらいにしか使えませんし、downloadして情報を見でコピー&ペーストしてもこんなアイコンにしかなりません、そんなわけで使いたいという方のためにその方法を記します。
ただ、MacOSX用のアイコンは通常128pixel×128pixelの画像サイズが必要ですが、当ブログで公開中の丸型アイコンのサイズは66pixel×66pixelのため約半分くらいしかデータ量がないのでアイコンを大きく表示すると悲しいような画質になることを理解してください。中ぐらいのサイズだと意外に綺麗に表示はされます。その辺りを理解して利用してくださる方はどうぞ。
Photoshopで透過にし、コピーしてフォルダーにペーストしても透過部分は反映されず白くなります。それで良い場合はその方法だけで良いです。ただ、美しくないので以下の方法をオススメします。
*この方法が正しいかどうかは知りません。他にもっと簡単な方法があるかもしれませんが、私は知りません。結構無理矢理感があるのですが取りあえずの方法です。
用意する物
Adobe Photoshop
Xcode Tools付属のIcon Composer(OSXのDVDに入ってます)
あればIconographer(シェアウェア)
- まずは準備としてOSXのDVDからXcode Toolsをインストールしてください。インストールすると下記の場所に利用するソフトが入ってます。
起動ディスク>developer>Applications>Utilitys>Icon Composer - 利用したい丸型アイコンのDataをPhotoshopで開き、”イメージ”→”モード”→”RGBカラー”と、インデックスカラーからRGBに変更してください。これをやらないと拡大したときの画像の荒れ方が大きく変わります。前回書いた方法で背景を透過にします。
- 次にメニューから”イメージ”→”画像解像度”の設定で解像度を128pixel×128pixelに強引に拡大してください。影も付けたい場合は付けてください。その後普通に別名保存を選択しフォーマットを”Photoshop”にし保存してください。拡張子はPSDになるはずです。

- 次にIcon Composerを起動。起動すると下のようなウインドウが開きます。

- ウインドウの128×128〜16×16まで全てに先ほど保存したアイコンをpsdファイルをドラッグ&ドロップします。以下のようなアラートが二回出ますが二回とも右側のボタンを押してください。すると一番右側の画像のようになります。好きな名前を付けて保存してください。拡張子がicnsと言うアイコン用Dataが保存されます。




- この状態で出来上がったように思えますが、まだ情報を見るを選択してもコピーできるようなアイコン表示にはなっていません。こんな状態です。
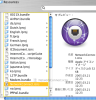
- 次にIconographerを起動してください。シェアウェアなので持っている人のみどうぞ。お試しでも利用できるかもしれませんので確認してください。Iconographerを起動したらメニューのファイルからアイコンを開を選択し、先ほど保存した○○.icnsDataを開いてください。すると以下のような状態になります。

- ファイルを開いたらIconographerのメニューからファイル→ファイルに挿入を選び利用させたいフォルダを選びます。下記のようなエラーが出ると思いますが再生成させてください。


- これで指定したフォルダにアイコンが貼り付けられます。これによりその後情報を見るからアイコンをコピーし別のフォルダにペーストすれば何回でも使える状態になります。



Iconographerを使わない方法。
Iconographerを利用しない場合は途中から別の方法をとります。めんどくさいかもしれませんが、出来ます。
- 何でも良いのでなにかApplicationを複製してください。今回は例として「インターネット接続」を使います。

- 複製したらつぎにパッケージ内容を開いてください。(右クリックか、Control+Clickで表示されるメニューから選べます。)

- パッケージの中の、Contents>Resource>NetworkConnect.icnsと言うファイルと先ほど作ったicnsファイルを差し替えます。先ほど作ったファイルの名前をNetworkConnect.icnsにし、パッケージの中のNetworkConnect.icnsと入れ上書き保存してください。コピーしたアプリなので元のアプリが上書きされることはありません。


- Macを再起動してください。
- 再起動すると左側の状態だった物が右側のようにiconが書き換わります。これを情報を見るでコピーし、使いたいfolderにペーストすれば先ほどのIconographerを使ったときと同じように出来ます。



- 最後に、さっき複製したApplicationは削除しておきましょう。2つあっても仕方有りませんから。
*実際にfolderに貼り付けた状態のsampleです。
downloadして見てみてください。最大表示にすると荒れます。
 丸型アイコンフォルダー (68.1 KiB, 568 hits)
丸型アイコンフォルダー (68.1 KiB, 568 hits)
ミラー


コメント
ヨーロッパの国旗の丸型アイコンでメニュー作ってもらえませんか?
コメント遅くなりましたm(__)m
メニューとはどう言った物のことでしょうか?