現在公開中の丸型アイコンのほとんどが影を付けているため背景が白くなっております。透過GIFの場合影の部分に白が入ってしまい、白バックのwebSite以外では汚らしくなってしまいますし、透過PNGにすれば綺麗になりますがMicrosoft Internet Explorer6だと、透過部分がgrayに表示されてしまいます。(WEBSITE管理者が設定すれば透過表示になるはずですがデフォルトは無理。IE7だとそのまま透過になります。)
上記のような理由から背景を白にした状態で公開しているのですが、やはり背景が白以外の所で使う場合も多い様で、背景を透明にする方法への質問が結構あったのでその方法を書いておきます。全部透過作業する気力がないため出来る方はご自身でお願いします。背景を透過にするのは規約により許可しております。*加工したアイコンの再配布は禁止します。
必須ソフト:Adobe Photoshop 持っていない方は他ソフトでお願いします。
MacOSXで説明してますが、Windows版でもやり方は同じです。shortcutのCommandが”Ctrl”ボタンだと思ってください。*下記方法はあくまで一つの例です
- このファイル「
」(ミラー)をダウンロードしてください。Photoshop形式の丸型アイコンのひな形です。 Mac用アイコン 青赤デフォルト (3.8 MiB, 774 hits)
Mac用アイコン 青赤デフォルト (3.8 MiB, 774 hits)
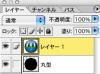
このファイルをアイコンの透過作業以外に利用することは禁止します。 - ダウンロードしたファイルを解凍すると”透過用.psd”というファイルが出来ますのでそれをPhotoshopで開いてください。

すると上記の画像のような状態で表示されると思います。 - 次に背景を透過させたい丸型アイコンを同じくPhotoshopで開きます。

たとえば上記のアイコンファイルと仮定します。 - Command+Aで全選択し、コピーしてください。(Command+C)
- 先ほどdownloadし開いた”透過用.psd”にペーストしてください。(Command+V)

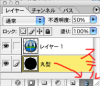
すると上記のようにレイヤーウインドウにも新しいレイヤーとして表示されていると思います。 - 次に5の画像のようなレイヤーウインドウで”透過用.psd”にペーストしたアイコン画像(レイヤー1)をCommand+Clickしてください。すると下の画像のように丸型に選択されると思います。

- 選択範囲が表示されたら下の画像のようにメニューから選択範囲→選択範囲の反転を選び選択範囲を反転させてください。


- 選択範囲が反転された状態でペーストした方のレイヤーがアクティブな状態でキーボードの”delete”キーを押し選択範囲内の部分を消去してください。
元々の”丸型”レイヤーはもう不要ですので下記の要領で削除してください。

- “丸型”レイヤーを削除したらメニューより”ファイル”→”WEB用に保存”を選んで下記画像のように”GIF”にて保存してください。名前は好きな様に付けてください。



- 以上でGIFでの背景透過作業は終了です。ただし、前述のようにアイコン右下にあった影は消えます。
PNG形式で影を付けての背景透過作業。(上記の8までは同じなのでその続き)
- “丸型”レイヤーを破棄したらペーストした方のアイコン画像レイヤーをレイヤーウインドウでサムネイルをダブルクリック!

- すると下画像のようなレイヤースタイル設定メニューが表示されますので、そこのドロップシャドウで影具合を設定してください。

- 後は同じように今度はpngで保存してください。以上です。


出来上がるとこの様な状態です。
左から背景白、背景透過GIF、背景透過PNGです。
透過GIFでも白いのが少し出てしまう場合は選択範囲を選んでるあたりで境界線をつくりフィルター処理をすればもう少し綺麗に仕上がると思います。





コメント